As we did the Turf TV
 About how to create technical implementation of the online channel, what are the challenges facing the team and what tools and services have helped us in the development process you can learn in this article.
About how to create technical implementation of the online channel, what are the challenges facing the team and what tools and services have helped us in the development process you can learn in this article.Peat TV cultural-anthropological project, founded by Kirill Kislyakov. It is the author's draft, respectively, with pronounced subjective approach to selection of subjects, choice of characters and the presentation of the material. The channel covers a wide range of arts and education, literature and poetry, science and technology, music and history, not political news and interesting facts in the format of a short video.
Videos Torf TV go on the accumulation of material. Each issue is a short video duration from 3 to 15 minutes, in the style of the art.
▌Concept
Some editions of the monologues or dialogues of people, sometimes they are facing the viewer, and sometimes communicate with each other, not paying attention to what they shoot. There are editions made in the format of documentaries, and there are editions in the format of an interview. Sometimes the interviewer is in the frame as the source, and sometimes it may not be visible and the viewer only hears the voice asking the questions. All editions are divided into categories of programmes with a certain theme.
At the moment on the channel there are such sections as:
the
Portrait — author interview
Brothers in the trash editions on the culture of alcohol consumption
take on the sound editions dedicated to the events and persons from the world of music
End of geography — releases about travel and different parts of the world
Favorite guests read their favorite poems
First literature editions devoted to literature
Third shift — professionals talk about what they are doing and why
From the anthropological point of view the most interesting releases of Portrait and Brothers in the trash. So, in the first category editions of the man says what he wants to say, and secondly, what he can say. Both formats often allow 5 minutes to tell the person more than he himself supposes.
The audience of the channel is people who are interested not only and not so much a culture as an opportunity to trace the course of thought, divorced from the context and time relevant in any era and in any part of the world, so videos on the Peat is not operational a chronicle of what happens in cultural life, and an overview of what suddenly comes into the view of the authors or guest characters. Sometimes, the stories can be from the past or from the future, this does not affect their relevance.
▌Implementation of
When we started the development of the it part of the project, we faced several problems:
the
- videos should be available around the world in good quality and without delays play the
- maintenance procedure of the project should be as automated
the resource must be implemented using HTML5 and enable to play video on any device that supports the standard the
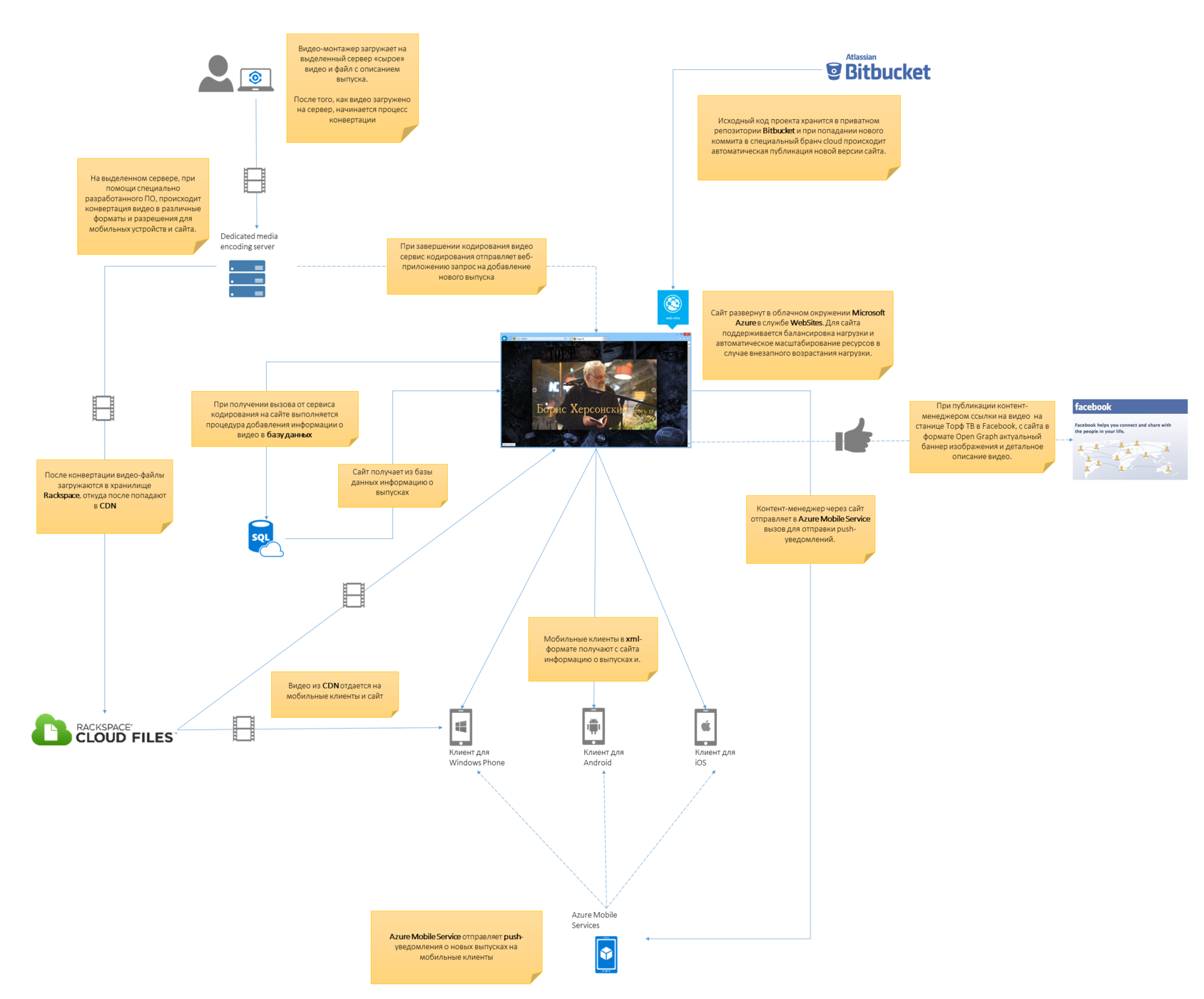
Today, as a result of trial and experimentation we came to the most optimal, in our view, the architecture of the project (a full-sized image see here):

Let's see how it all works and why we did so.
▌Player
The project has developed its own HTML5/JS player, support major video formats:
the
ogg is an open standard container format, which is the main file and stream format for codecs Foundation Xiph.Org. Videos in this format were coded for users with Firefox until version 4, Opera 10.6 and up
webm— an open multimedia format, introduced by Google at the Google I/O conference on may 19, 2010. Format does not require licensing fees, based on open video codec VP8. Used as an alternative codec, as it was assumed the broader dissemination of the standard.
For each format we create 4 video with different resolutions:
the
-
the
- SD — for users with low speed Internet and for mobile phones the
- HD — this is the default mode for viewing the video in the player mode the
- HD720 — suitable for watching videos in full screen mode the
- HD1080 — supporting this resolution came a little later, for those who see issues with devices like Smart TV's and high resolution screens
According to statistics, the number of views you have on the video files in the format mp4 permission HD and SD.
▌Training video and publish it
 Over the editions has a team consisting of several editors. Editors are located in different cities and work remotely. Each of them has FTP access to the server encoding (media encoding server). Together with the original (raw) video file editor also uploads a text file describing the release and the video poster, which is displayed on the main page. Once a video is uploaded to FTP server start starts the process of automatically encoding video:
Over the editions has a team consisting of several editors. Editors are located in different cities and work remotely. Each of them has FTP access to the server encoding (media encoding server). Together with the original (raw) video file editor also uploads a text file describing the release and the video poster, which is displayed on the main page. Once a video is uploaded to FTP server start starts the process of automatically encoding video:-
the
- To the server encoding, using a specially developed program, converts video in various formats and resolution.
the - After video encoding, the program starts downloading the video endpoint Rackspace CDN, where later files are also stored on the local CDN server.
the - After the download is complete, a request is sent to the web application to add a new issue.
the - When the call is received by the web application procedure add information about the videos in the database and the issue gets to the site.
In the process of creating programs for video conversion, it was decided to allocate the code responsible for converting into a library. Library called X. Media.Encoding and can freely download from repository nuget.
▌clouds
When we started the development, the site was deployed on a regular dedicated server, and at first, that was enough. However, over time, it became clear that conventional servers has a few drawbacks:
-
the
- in the first place is related files with video download speed editions left much to be desired
the second problem was related to the fact that the resource is in fact working mode of peak loads — visitor activity maximum at the release of a new issue, and the minimum between releases. Thus, you need to either purchase a more powerful server, which resources most of the time will be idle, or go to the platform that supports automatic scaling.
Initially, for solving problems with download speed issues, we decided to use the services of the company CDN.UA that provides content delivery on the territory of Ukraine. By the way, the guys working there are very professional and our project, they even made some specific settings on their servers, which allowed us to upload videos to your own HTML 5 player and not to use they offer initially flash player. At this stage, for the Ukrainian viewers the problems with the view disappeared almost completely. But for those who watched the releases from Georgia, Israel and other countries delay when viewing did not disappear. So the next step was decided to move the videos in international content delivery network. The choice fell on Rackspace CDN, which in turn ispolzuet world's largest Akamai:
In connection with the move to the new platform we had to slightly update the program download the video. So if CDN.UA we have uploaded a video via FTP, then upload it to Rackspace, we now use
using the net.openstack.Core.Domain; using net.openstack.Providers.Rackspace;
using NLog;
using System;
using System.Collections.Generic;
using System.IO; using System.Linq;
using System.Net;
using System.Text;
using X. Media.Encoding; ....
public bool Upload(string path)
{
const string container = "Video";
const string region = "DFW";
try
{
var cloudIdentity = new CloudIdentity { Username = _settings.StorageUserName, Password = _settings.StoragePassword };
var contentType = ContentTypeManager.GetContentType(Path.GetExtension(path));
var name = Path.GetFileName(path);
_logger.Info(String.Format("Upload: {0} \t content type with name: [{1}]", Path.GetFileName(path), contentType));
using (var stream = File.OpenRead(path))
{
var cloudFilesProvider = new CloudFilesProvider(cloudIdentity, region, null, null);
cloudFilesProvider.CreateObject(container, stream, name, contentType);
_logger.Info(String.Format("Uploaded: {0}", path));
}
}
catch (Exception ex)
{
_logger.WarnException(String.Format("Error while uploading: {0}", path), ex);
return false;
}
return true;
}
Once the video content was moved to the CDN, it was the turn of the website. Now the load on a web server small enough compared to the loads that were originally in the distribution of video, but given the fact that the influx of visitors as before was uneven, it was decided to migrate the website to a cloud platform. Now the site is deployed to Microsoft Azure WebSites. For site supported load balancing and auto-scaling of resources in case of a sudden increase in the number of visitors.
Interesting point, we note that the site has two maps — day and night, which automatically changes depending on the time of day.
▌the development and support of the project
Although the team of project developers and a small (initially it was 4 people, now actively involved in writing code only 2 people), process design and publication of the project it was decided to optimize. Project source code is saved in a private repository Bitbucket. The project itself, as mentioned earlier is hosted in Azure Website. And that makes us very happy, this service allows you to configure a process to automatically deploy the project from GitHub and Bitbucket (actually the number of sources is much more supported and even publish from Dropbox). In azure we have two web site:
the
test — a deployment in which there is a branch of master
production — a deployment in which there is a branch of cloud

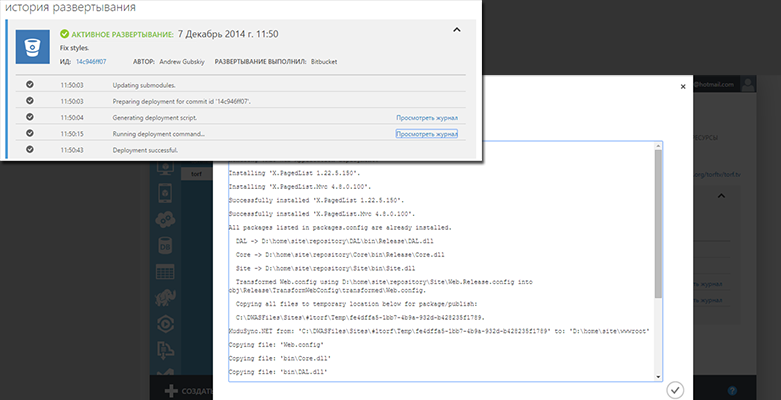
When getting a new commit to the corresponding branch is automatically build of the project and, if successful completion — publish new version of the site. In case, if for some reason the project was not successfully collected in a cloud environment, we can always look to see why, after reviewing the logs of the deployment:

However, for all the time we need this ability came in handy only once, at initial project deployment in the cloud.
▌Mobile customers
Primereniya a year after the start of the project we realized that many viewers would prefer to see issues not only from computer but also using their smartphones. It was decided to make the mobile client. We made three versions mobilnih clients for three major mobile platforms:
the
-
the
- Windows Phone is supported as of version 7.8 and higher the
- iOS is supported from version 5 and above the
- Android is supported from version 4.1 and above
Logic mobile clients as simple as possible. In the xml format they receive the information about the editions available programs and video releases. Also, the mobile client receives the url to the video file located on CDN, where he later uploads the video.
Also, the project is the "inner voice". He communicates with those who have established themselves at the smartphone mobile app the Turf TV. Sometimes users come announcements of releases, and sometimes just an interesting thought and expression. Working the "inner voice" based on Azure Mobile Services. Since the inception of the "inner voice" Mobile Services only in the release logic was written in JavaScript. Later was added the ability to write logic of mobile services in C#, but since it works well to rewrite this piece of code I began with.
Interestingly, at the moment, about half of the video views occur through mobile apps.
▌Helpful information
the
-
the
- Peat TV
the - Library X. Media.Encoding nuget.org
the - Library X. Media.Encoding on GitHub
the - OpenStack SDK
▌notes
the
-
the
- In the article used excerpts from the description of the project prepared by gabruseva MarcusAurelius the
- JavaScript player for the project was developed by harutaro gelas
Комментарии
Отправить комментарий