MODx — own ajax events calendar/news 2
Weekends are hard for my health, but I still was able to rewrite your events calendar for ModX.
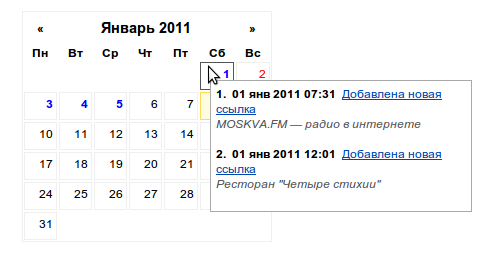
I recall the snippet takes events from the specified directory MODx and generates a calendar with events on days that are displayed when you hover over the day.
What exactly are the differences from the previous version?
The most important thing — the calendar is rendered not by a third-party jquery plugin.datepicker and php. To each cell attach css classes, depending on their properties. All of the classes, names, days, weeks, months are specified as parameters to the snippet, which make them easy to change.
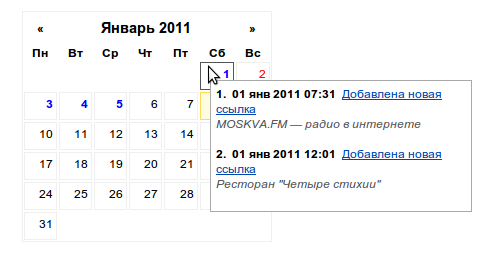
Picture to attract attention.

So, the generated calendar has the following html structure:
the
As you can see, the event is in one cell with a date and has its own class. Therefore, it can be easy to hide and show using css.
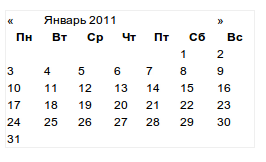
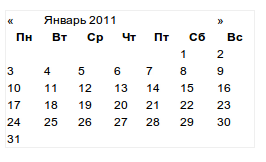
Almost without decoration, with hidden events, the calendar looks like this:

Each cell in the table, depending on different parameters supplied by the css class. This is the second feature of the calendar appearance you can change as you want, but class names are specified in the snippet call parameters.
It's time to tell what classes are used by default:
the
Thus, you can easily customize the calendar by assigning these classes need registration. Want to highlight the weekend — just make them another color, for example red. The month and days of the week you can make fatter, the days with events — blue, date, yellow.
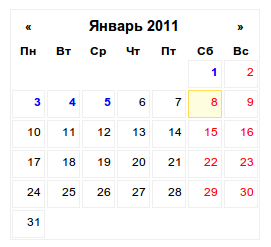
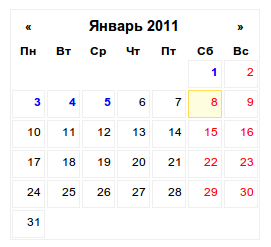
And you get something like:

Beauty!
To display the hidden DIVS, you can use a qTip. it is Better to do without it.
the
the
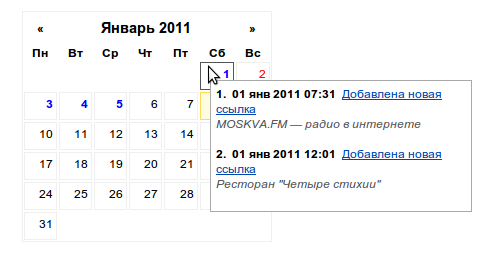
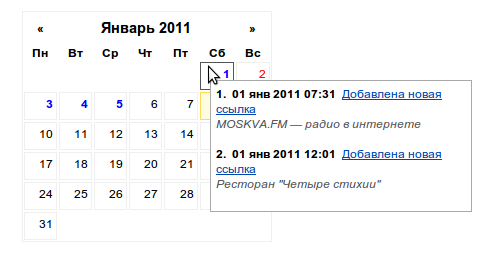
Here's what happened:

Div is hidden, when you hover over the cell it is displayed, and all design in css. The important thing is position: absolute and z-index: 10.
Everything is easy and simple.
Snippet code I will not result, but I will give you all the options and placeholders.
the
In the snippet uses function placeholders with the names of the css classes for registration, you can change them using the settings that I described above. These holders do not need to touch.
the
And there is plastery, to substitute values of events:
the
Now download the archive and extract. Create in the admin panel of MODx snippet eventsCalendar2, it copied the contents of the file eventsCalendar2.snippet.php.
Create two chunks, tplEvent2 and tplCalendar2, is eventsCalendar2.tplEvent.html and eventsCalendar.tplCalendar2.html respectively.
Create a new document and call MODx a snippet:
the
don't forget, you must be connected qTip!
If you want to translate calendar to English — change the parameters names of days and months. You can also call multiple calendars on one page — you only need to say each &calendar_id.
In the tplCalendar2 chunk contains all the design of the calendar, you can change whatever you want, just don't trogaite the names of the placeholders!
The shortcomings of the previous calendar gone now. Everything works quickly and smoothly.can Sometimes get rid of qTip and stop to show splawski — but it's not my fault. In principle, the hidden diva you can display without it, techniques full.
If you have any questions and suggestions — feel free to email if that will complement the topic.
Bug reports post here yet if the calendar will be welcome — send it to the MODx repository.
Download archive with snippet and chunk.
View calendar (version Revolution).
UPD.
Got rid of the qTip, updated the topic and the file with the snippet.
UPD.2
Added the English language. Added 3 parameters: &lang, &first_day, &show_errors. Updated the description of the parameters filled in the new version of the snippet.
UPD.3
The generated code is given in compliance with the standards and passes W3C validator.
Added to the archive readme.html.
Updated the link in the topic.
UPD.4
Events are now out for months, which essentially reduces the load on the system.
Added the ability to use templates any TV settings and properties resources of.
Added parameter time shift in hours &time_shift, for those sites where time zone is not the same as hosting.
Default settings are set for Russia. The week starts on Monday, the Russian language.
Changed chunk tplEvent2, in accordance with the new placeholders.
Project went to code.google.com. Further development will be there.
UPD.5
Remade for Revolution, download Googlecode.
Article based on information from habrahabr.ru
I recall the snippet takes events from the specified directory MODx and generates a calendar with events on days that are displayed when you hover over the day.
What exactly are the differences from the previous version?
The most important thing — the calendar is rendered not by a third-party jquery plugin.datepicker and php. To each cell attach css classes, depending on their properties. All of the classes, names, days, weeks, months are specified as parameters to the snippet, which make them easy to change.
Picture to attract attention.

the Design
So, the generated calendar has the following html structure:
the
<div id='Calendar'>
<table class='calendar'>
<tr>
<td class='prev' name='room before.month-year'>previous month</td>
<td class='month' colspan='5'>Month year</td>
<td class='next' name='room trail.month-year'>next month</td>
</tr>
<tr>
<th class='dow'>day of the week</th>
</tr>
<tr>
<td class='weekend isevent' id='calendar_1'>
<div class='date'>date</div>
<div class='event'>Event<div>
</td>
</tr>
</table>
</div>
As you can see, the event is in one cell with a date and has its own class. Therefore, it can be easy to hide and show using css.
Almost without decoration, with hidden events, the calendar looks like this:

Each cell in the table, depending on different parameters supplied by the css class. This is the second feature of the calendar appearance you can change as you want, but class names are specified in the snippet call parameters.
It's time to tell what classes are used by default:
the
.calendar - table calendar
.dow - the Cell name of the day of the week
.month - the Cell with the month name and year
.workday - Working days
.Weekend
.today - Today
.isevent - Cell with the event
.noevent - Cell without events
.event - div with the event
.date - div date
.emptyday - Empty cell, no date
.prev - Button go to the next month
.next - button to go to the previous month
Thus, you can easily customize the calendar by assigning these classes need registration. Want to highlight the weekend — just make them another color, for example red. The month and days of the week you can make fatter, the days with events — blue, date, yellow.
And you get something like:

Beauty!
the
$('.isevent').live('mouseover',function() {
id = this.id;
$('#' + id + ' .event').show();
})
$('.isevent').live('mouseout',function() {
id = this.id;
$('#' + id + ' .event').hide();
})
the
.isevent {
color: black;
text-align: left;
position:absolute;
z-index: 10;
display: none;
background: #fff;
border: 1px solid #AAA;
padding: 5px;
width: 250px;
margin-top: -10px;
margin-left: 10px;
}
Here's what happened:

Div is hidden, when you hover over the cell it is displayed, and all design in css. The important thing is position: absolute and z-index: 10.
Everything is easy and simple.
Snippet
Snippet code I will not result, but I will give you all the options and placeholders.
Parameters
the
&id
default: none, but mandatory
value: [int]
description: id of an existing document container MODx to select events
&month
default: date('m')
value: [int]
description: Month to show events
&year
default: date('Y')
value: [int]
description: a Year to show events
&dateTV
default: event_date
value: [string]
description: the Name of an existing TV parameter to determine the date of the event
&dateFormat
default: '%d %b %Y %H:%M'
value: [string]
description: the date Format used by strftime()
&tplEvent
default: tplEvent
value: [string]
description: the Name of an existing chunk MODx
default: tplCalendar
value: [string]
description: the Name of an existing chunk MODx
&calendar_id
default: Calendar
value: [string]
description: the name of the unique instance ID of the calendar. Necessary if called more than one calendar on the page
&class_calendar
default: calendar
value: [string]
description: the name of the css class to design table calendar
&class_dow
default: dow
value: [string]
description: the name of the css class for the decoration of the days of the week
&class_month
default: month
value: [string]
description: the name of the css class for registration month and year
&class_workday
default: workday
value: [string]
description: the name of the css class for registration working days
&class_weekend
default: weekend
value: [string]
description: the name of the css class for the design of the output
&class_today
default: today
value: [string]
description: the name of the css class for today
&class_event
default: event
value: [string]
description: the name of the css class to design a div with the event
&class_isevent
default: isevent
value: [string]
description: the name of the css class for the decoration of the table cells with the event
&class_noevent
default: noevent
value: [string]
description: the name of the css class for the decoration of a table cell without events
&class_date
default: date
value: [string]
description: the name of the css class for the registration dates of the calendar
&class_emptyday
default: emptyday
value: [string]
description: the name of the css class for the decoration of the blank cells with no date
&class_prev
default: prev
value: [string]
description: the name of the css class to design the buttons move to the previous month
&class_next
default: next
value: [string]
description: the name of the css class for the decoration of button for next month
&dow_names
default: Depends on &lang
value: [string]
description: a string with the abbreviated weekday names, separated by commas, without spaces. Will override the default for the selected language.
&month_names
default: Depends on &lang
value: [string]
description: a string with the names of the months, separated by commas, without spaces. Will override the default for the selected language.
&btn_prev
default: '"'
value: [string]
description: the text of the button go to the previous month
&btn_next
default: '"'
value: [string]
description: Text of the button to move to the next month
&lang
default: 'en'
value: [EN,ru]
description: Language for the design of the calendar and the error output
&show_errors
default: 1
value: [0/1]
description: Show errors by default - Yes
&first_day
default: 0
value: [0/1]
description: 0 - the first day - Sunday. 1 - the first day - Monday.
Placeholders
In the snippet uses function placeholders with the names of the css classes for registration, you can change them using the settings that I described above. These holders do not need to touch.
the
[+ec.Calendar+]
An instance of a calendar, i.e. a table with dates
[+ec.calendar_id+]
The unique identifier of the calendar instance
[+ec.class_calendar+]
css class table with calendar
[+ec.class_dow+]
css class to days of the week
[+ec.class_month+]
css class of month and year
[+ec.class_workday+]
css class working days
[+ec.class_weekend+]
css class output
[+ec.class_today+]
css class today
[+ec.class_event+]
css class of the event
[+ec.class_isevent+]
css class of the cell with the event
[+ec.class_noevent+]
css class of the cell without events
[+ec.class_date+]
css class date
[+ec.class_emptyday+]
css class to empty cells
[+ec.class_prev+]
the css class buttons to the previous month
[+ec.class_next+]
css button class next month
And there is plastery, to substitute values of events:
the
[+ec.num+]
The event number is in the bottom. True, only if you have more than one event per day. For correct numbering, so that the setting of the date of publication of the document coincided with the TV setting the date of the event. Otherwise, the numbering may be incorrect.
[+ec.date+]
Date of the event.
[+ec.url+]
Link to the event.
[+ec.title+]
The title is taken from the pagetitle of the document of MODx.
[+ec.desc+]
Short description, taken from the introtext of MODx document.
Now download the archive and extract. Create in the admin panel of MODx snippet eventsCalendar2, it copied the contents of the file eventsCalendar2.snippet.php.
Create two chunks, tplEvent2 and tplCalendar2, is eventsCalendar2.tplEvent.html and eventsCalendar.tplCalendar2.html respectively.
Create a new document and call MODx a snippet:
the
[!eventsCalendar2?
&id=`13`
&calendar_id=`Cal1`
&dateTV=`event_date`
&dateFormat=`%d %b %Y %H:%M`
&tplEvent=`tplEvent2`
&tplMain=`tplCalendar2`
!]
If you want to translate calendar to English — change the parameters names of days and months. You can also call multiple calendars on one page — you only need to say each &calendar_id.
In the tplCalendar2 chunk contains all the design of the calendar, you can change whatever you want, just don't trogaite the names of the placeholders!
The shortcomings of the previous calendar gone now. Everything works quickly and smoothly.
If you have any questions and suggestions — feel free to email if that will complement the topic.
Bug reports post here yet if the calendar will be welcome — send it to the MODx repository.
Download archive with snippet and chunk.
View calendar (version Revolution).
UPD.
Got rid of the qTip, updated the topic and the file with the snippet.
UPD.2
Added the English language. Added 3 parameters: &lang, &first_day, &show_errors. Updated the description of the parameters filled in the new version of the snippet.
UPD.3
The generated code is given in compliance with the standards and passes W3C validator.
Added to the archive readme.html.
Updated the link in the topic.
UPD.4
Events are now out for months, which essentially reduces the load on the system.
Added the ability to use templates any TV settings and properties resources of.
Added parameter time shift in hours &time_shift, for those sites where time zone is not the same as hosting.
Default settings are set for Russia. The week starts on Monday, the Russian language.
Changed chunk tplEvent2, in accordance with the new placeholders.
Project went to code.google.com. Further development will be there.
UPD.5
Remade for Revolution, download Googlecode.
Комментарии
Отправить комментарий