MODX Revolution — a pair of crutches for unusual situations
MODX CMF certainly cool, but sometimes stalkivaetsya with such little things that stress me out. I'm not in this topic to complain what all around bad, and I am good. Take, for example, a branch of Revolution and dissect it. And so you have not lost interest in this note, here is a small plan of the paper:
Create a set of parameters. In it add X parameters, and then realize that we broke up. Trying to find the delete button...

In General I have nothing left. Had to find another way to remove the parameter.
Decision problem opened for edit unnecessary option and fully copy all data to another desired option (supposedly trying to overwrite the old parameter with new data).
Result: Can overwrite the value of the desired parameter.
We will simulate this situation: multiple contexts, each context bound your settings.
In the admin area if multiple sites, usually in the context settings override key such as site_name. Now imagine your company has always positioned its name as the Cool{Peppers}.

What do you think, what result will we see in front-end? Right, just Cool.
Decision problem: instead of brackets to use special characters.
And what about those who have used 1 template to multiple contexts and desires as a key to specify a set of parameters to JS code? There are special characters will not help and one of the chunks is not enough.
There are already two solutions
the
In MODX for a long time there is a function like
Now let's create a simple
phpthumbof install and create a
Do invoke this on the page like this:
But here's the thing, the first call in the phpthumbof snippet comes line [[+item]] and only if all subsequent already rasparenny, placeholder

Solution: Keep out of such problematic chunks in the file. Ie to put a tick static and select the file
Another solution from bezumkin: Replace parseChunk on the getChunk.
The experiment analyzed in the following manner: create a new document with the blank template. The content and all the rest leave empty. Check that there is a tick cache.
before the line
Well and open in the browser our page. O0! number 1..2..3 the Question is what the fuck... a Blank page. What is there to parse? Look carefully at the source code
Thus, even on the blank page we call 3 times the same event. I dread to think what will happen to those sites which still to this event to hang some code.
artdevue experiment checked the number of times to execute this function under different conditions. thus we have the following sign.
the
In one of the working sites I opened a folder with cache and a little from his chair fell. 1 page in the cache is from 50 to 200 KB. No, it's of course fine, but the cache is updated each time you change documents. Updated 1 document — all cached page was removed. But if 100 pages? 1000? It has a few MB pulls. And if the news are added every day?
PS was Renamed the topic to make it look less whiny and defiant
Article based on information from habrahabr.ru
-
the
- Parsing backend the
- expansion settings the
- Working with nested chunks the
- Observe the work of the parser the
- Powerful cache
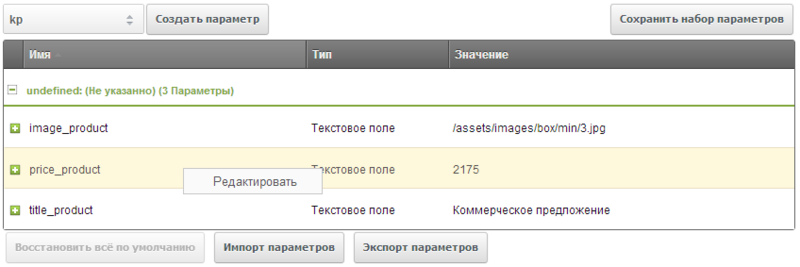
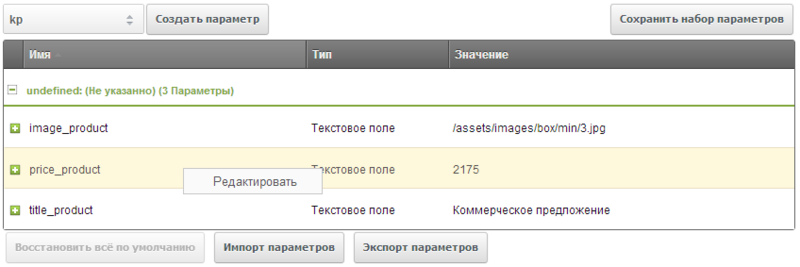
Remove a parameter from the parameter set
Create a set of parameters. In it add X parameters, and then realize that we broke up. Trying to find the delete button...

In General I have nothing left. Had to find another way to remove the parameter.
Decision problem opened for edit unnecessary option and fully copy all data to another desired option (supposedly trying to overwrite the old parameter with new data).
Result: Can overwrite the value of the desired parameter.
key Values in the settings contexts
We will simulate this situation: multiple contexts, each context bound your settings.
In the admin area if multiple sites, usually in the context settings override key such as site_name. Now imagine your company has always positioned its name as the Cool{Peppers}.

What do you think, what result will we see in front-end? Right, just Cool.
Decision problem: instead of brackets to use special characters.
And what about those who have used 1 template to multiple contexts and desires as a key to specify a set of parameters to JS code? There are special characters will not help and one of the chunks is not enough.
There are already two solutions
the
First solution: create your snippet, and depending on context to give the desired chunk via the getChunk.
Second solution: For each context to create a chunk in the template instead of a key to register [[$name_[[*context_key]]]]. But anyway, this looks servigliano... Thank you artdevue the decision.
nested chunk
In MODX for a long time there is a function like
getChunk
(from it, for example, depends parseChunk).
the
the
public function getChunk($chunkName, array $properties= array ()) {
$output= ";
if (array_key_exists($chunkName, $this- > sourceCache['modChunk'])) {
$chunk = $this->newObject('modChunk');
$chunk->fromArray($this- > sourceCache['modChunk'][$chunkName]['fields'], ", true, true);
$chunk- > setPolicies($this- > sourceCache['modChunk'][$chunkName]['policies']);
} else {
$chunk= $this->getObject('modChunk', array ('name' => $chunkName), true);
if (!empty($chunk) || $chunk === '0') {
$this- > sourceCache['modChunk'][$chunkName]= array (
'fields' => $chunk- > toArray(),
'policies' => $chunk- > getPolicies()
);
}
}
if (!empty($chunk) || $chunk === '0') {
$chunk- > setCacheable(false);
$output= $chunk- > process($properties);
}
return $output;
}
Now let's create a simple
snippet
<?php
ini_set("display_errors",1);
$data=";
$phs=isset($phs)?explode(",",$phs):array();
if(isset($tpl,$phs) && $tpl!=" && count($phs)>0){
foreach($phs as $item){
$data.=$modx- > parseChunk($tpl,array('item'= > $item,'time'= > time()));
}
}
return $data;
phpthumbof install and create a
chunk
<p><b>[[+time]]</b>: [[+item]] - [[!phpthumbof? &input=`[[+item]]` &options=`&h=150&f=jpg`]]</p>
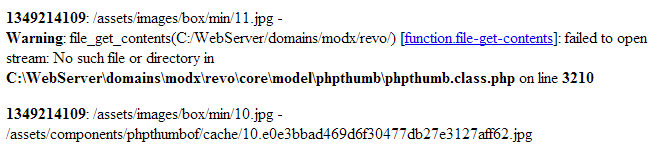
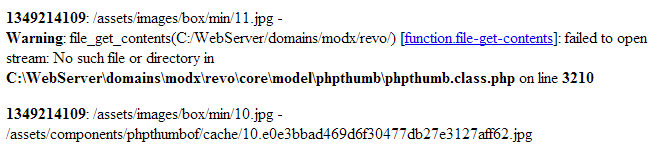
Do invoke this on the page like this:
[[!test? &tpl=`test` &phs=`/assets/1.jpg,/assets/2.jpg`]]But here's the thing, the first call in the phpthumbof snippet comes line [[+item]] and only if all subsequent already rasparenny, placeholder

Solution: Keep out of such problematic chunks in the file. Ie to put a tick static and select the file
Another solution from bezumkin: Replace parseChunk on the getChunk.
Observe the work of the parser
The experiment analyzed in the following manner: create a new document with the blank template. The content and all the rest leave empty. Check that there is a tick cache.
Now open the function processElementTags from file /core/mode/modx/modparser.class.php
public function processElementTags($parentTag, &$content, $processUncacheable= false, $removeUnprocessed= false, $prefix= "[[", $suffix= "]]", $tokens= array (), $depth= 0) {
$this->_processingTag = true;
$this->_processingUncacheable = (boolean) $processUncacheable;
$this->_removingUnprocessed = (boolean) $removeUnprocessed;
$depth = $depth > 0 ? $depth - 1 : 0;
$processed= 0;
$tags= array ();
/* invoke OnParseDocument event */
$this- > modx- > documentOutput = $content;
$this- > modx- > invokeEvent('OnParseDocument', array('content' => &$content));
$content = $this- > modx- > documentOutput;
unset($this- > modx- > documentOutput);
if ($collected= $this->collectElementTags($content, $tags, $prefix, $suffix, $tokens)) {
$tagMap= array ();
foreach ($tags as $tag) {
$token= substr($tag[1], 0, 1);
if (!$processUncacheable && $token === '!') {
if ($removeUnprocessed) {
$tagMap[$tag[0]]= ";
}
}
elseif (!empty ($tokens) && !in_array($token, $tokens)) {
$--collected;
continue;
}
if ($tag[0] === $parentTag) {
$tagMap[$tag[0]]= ";
$processed++;
continue;
}
$tagOutput= $this- > processTag($tag, $processUncacheable);
if (($tagOutput === null || $tagOutput === false) && $removeUnprocessed) {
$tagMap[$tag[0]]= ";
$processed++;
}
elseif ($tagOutput !== null && $tagOutput !== false) {
$tagMap[$tag[0]]= $tagOutput;
if ($tag[0] !== $tagOutput) $processed++;
}
}
$this->mergeTagOutput($tagMap, $content);
if ($depth > 0) {
$processed+= $this- > processElementTags($parentTag, $content, $processUncacheable, $removeUnprocessed, $prefix, $suffix, $tokens, $depth);
}
}
$this->_processingTag = false;
return $processed;
}
before the line
$this->_processingTag = true;static $test; echo ++$test."<br />";Well and open in the browser our page. O0! number 1..2..3 the Question is what the fuck... a Blank page. What is there to parse? Look carefully at the source code
$this- > modx- > invokeEvent('OnParseDocument', array('content' => &$content));Thus, even on the blank page we call 3 times the same event. I dread to think what will happen to those sites which still to this event to hang some code.
artdevue experiment checked the number of times to execute this function under different conditions. thus we have the following sign.
| Condition | Iterations |
|---|---|
| [[snippet]] | 2 |
| {{$chunk}} | 2 |
| Blank page | 3 |
| [[num?input=`1000`]] | 5 |
| [[*pagetitle:num]] | 6 |
| [[num?input=`[[*pagetitle]]`]] | 7 |
| non-existent snippet | 23 |
| non-existent chunk | 23 |
Powerful cache
In one of the working sites I opened a folder with cache and a little from his chair fell. 1 page in the cache is from 50 to 200 KB. No, it's of course fine, but the cache is updated each time you change documents. Updated 1 document — all cached page was removed. But if 100 pages? 1000? It has a few MB pulls. And if the news are added every day?
PS was Renamed the topic to make it look less whiny and defiant
Комментарии
Отправить комментарий