New Habr new
This sat I am in a new habré and realized that I would rather tweak a little user styles than get used to the hat.
It:

New:

I was personally hurt by moving my links to the left side. We used drag the cursor into the right corner. How can you?
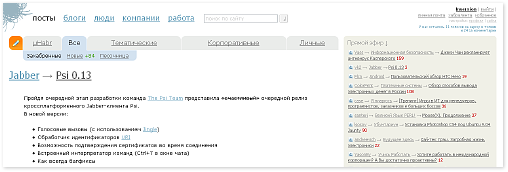
New Habr new:
is a very compact header
– the logo in the corner
– personal items returned to the right side
– small fonts on sidebar
– the link of "answer" is less catchy.
– the color of visited links a little darker topics
– voting buttons for obsolete comments made barely visible to better perceived new pale active voting buttons
– reduced the padding and margins for a more complete fill with content
– removed footer
and a lot of small changes that everyone can tweak to their taste
This style is for Firefox+Stylish is here. There you can take User script Greasemonkey or Opera. Instruction for Chromium below the comments.
I enjoyed the style Habrahabr — Prettifier from almalexa, for which he thanks a lot.
UPD 29.07.09
back to school friendly version — Inversion compact skin (banners ok)
Differences:
– is friends with the banners
– there is a footer
– left the original answer button on comments
Before | After
Any item that you style is not like you can change. To do this, just knowledge of CSS.
Suggestions/comments/criticism in the comments is welcomed :)
UPD 27.08.09
Re-redesign Habra continues (user style "Inversion compact skin v1.1")
UPD 27.10.09
Update on the implementation of the points in the review — Patch v1.2 for StarCraft compact skin
Article based on information from habrahabr.ru
It:

New:

I was personally hurt by moving my links to the left side. We used drag the cursor into the right corner. How can you?
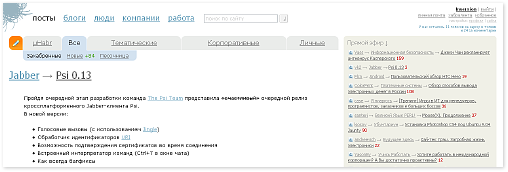
New Habr new:
is a very compact header
– the logo in the corner
– personal items returned to the right side
– small fonts on sidebar
– the link of "answer" is less catchy.
– the color of visited links a little darker topics
– voting buttons for obsolete comments made barely visible to better perceived new pale active voting buttons
– reduced the padding and margins for a more complete fill with content
– removed footer
and a lot of small changes that everyone can tweak to their taste
This style is for Firefox+Stylish is here. There you can take User script Greasemonkey or Opera. Instruction for Chromium below the comments.
I enjoyed the style Habrahabr — Prettifier from almalexa, for which he thanks a lot.
UPD 29.07.09
back to school friendly version — Inversion compact skin (banners ok)
Differences:
– is friends with the banners
– there is a footer
– left the original answer button on comments
Before | After
Any item that you style is not like you can change. To do this, just knowledge of CSS.
Suggestions/comments/criticism in the comments is welcomed :)
UPD 27.08.09
Re-redesign Habra continues (user style "Inversion compact skin v1.1")
UPD 27.10.09
Update on the implementation of the points in the review — Patch v1.2 for StarCraft compact skin
Комментарии
Отправить комментарий